It’s never too late to approach an incredibly important topic for every online store: mobile Ecommerce, also known as m-commerce. M-commerce speaks to the increasing number of buyers who wish to use their mobile device to place orders, as opposed as to on a desktop or laptop computer.
While we’ve written about mobile optimization for Ecommerce in the past, we wanted to revisit it and arm you with even more practical advice for creating a great (and high-converting) mobile shopping experience.
Why should you care about m-commerce?
Outerbox found that smartphones accounted for more than half of all traffic to Ecommerce stores, and that 80% of people have made a purchase using their phone. Combined with a report from Business Insider that m-commerce will see compound growth of 25.5% a year through 2024, you can see why so many retailers are focusing on creating a great mobile shopping experience.
Google has over time updated its search algorithm to prioritize search results from websites that use responsive design and display well on mobile devices. That’s a pretty huge reason to make sure you’re delivering an exceptional mobile shopping experience.
Now, let’s dive into the specifics of creating a great experience for smartphone shoppers.
1. Forget the Mobile App
Whether you use an iPhone or an Android device, apps are likely the first thing you think of when you hear the word “smartphone.” In Ecommerce, many brands have built mobile shopping apps. As technology progresses, it’s getting easier and easier to create a mobile app. But for most merchants we recommend forgoing this strategy for several reasons:
For small and medium business, it’s something else to maintain
Most businesses that are below a certain size have to prioritize what works best. While apps have been shown to drive loyalty among top shoppers, a responsive website will reach a broader audience. It’s also lower maintenance vs. supporting an app.
Search engines love mobile websites
As we noted, you get the additional bank for your buck of having a search engine friendly website, something that can be very helpful for getting the word out about your business. Since many businesses see their content updating due to new sales, new products, and so on, having a website that can keep up in real time is an added bonus.
Apps require app-specific marketing
This might seem like common sense, but when you build an app, you need people to download it. In order to get people to download it, you need to market it. This requires a few different marketing strategies at a minimum:
- App Store Optimization techniques
- Running install ads on Facebook and Twitter
- Email marketing to your list
App stores are incredibly competitive and saturated. It takes experience and expertise to drive the volume of downloads you’ll need in order to see a return on your app. Unless you already have experience marketing an app, that means learning a new set of skills and diverting marketing dollars from your core business.
One exception to all this: B2B solutions like Zoey will offer a mobile app for your salespeople to close sales on the go. Internal tools that don’t require specific maintenance fall into a separate bucket. Public-facing options can and will receive more scrutiny.
Leverage Responsive Design
While you will often see data about 85% of mobile time being spent in apps, digging deeper reveals a different story. That time is spent almost exclusively with a person’s top 3 apps. These are most likely messaging apps, email and social networks. On the flip side the things that people do commonly do on their smartphone like search Google, read email and click on social media links all take you to the mobile web. That’s where you should invest your time.
Instead of an app, we recommend using responsive design to reach mobile shoppers. This approach dramatically reduces the mobile marketing learning curve and enables you to spend more time doing what you do best: growing your Ecommerce business.
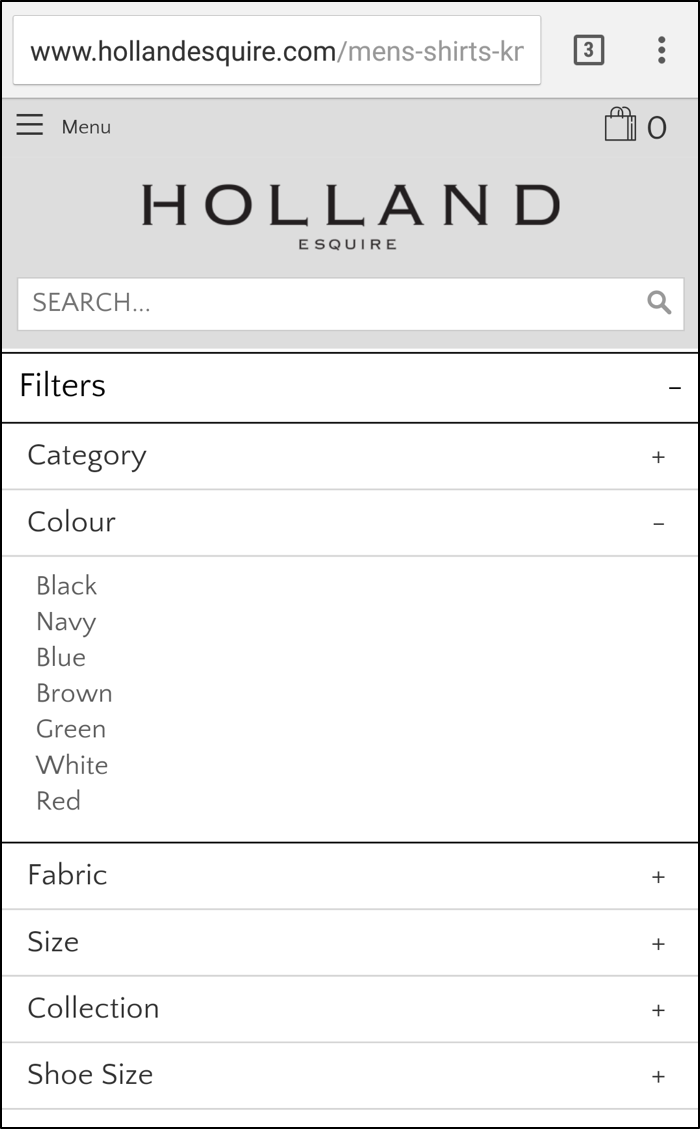
Use Layered Navigation

Layered navigation, sometimes called faceted search, is a design element that can drive a huge increase in conversions for desktop shoppers. It’s also pretty much mandatory for creating a great mobile shopping experience.
Layered navigation is essentially a visualization of the attributes or options associated with your products. If you’re a shoe store you might have attributes like brand, price, material, size, style, and color. Layered navigation would turn these attributes into a navigation element that lets a shopper filter down to only show the exact combination of attributes they’re interested in.
On a smartphone’s smaller screen, layered navigation is a great way to reduce the friction inherent in scrolling through a long list of products. By removing this friction you greatly increase your chances of converting that visitor into a customer.
Don’t Neglect Site Search

Much like layered navigation, site search is an excellent way to make it easier for shoppers to navigate your online store on their smartphone. To create a great mobile shopping experience, you should think carefully about where you place your site search bar. If you use a hamburger menu, you can place it prominently at the top of the navigation links within the menu. You could also place the site search bar at the top of every page so it’s hard to miss.
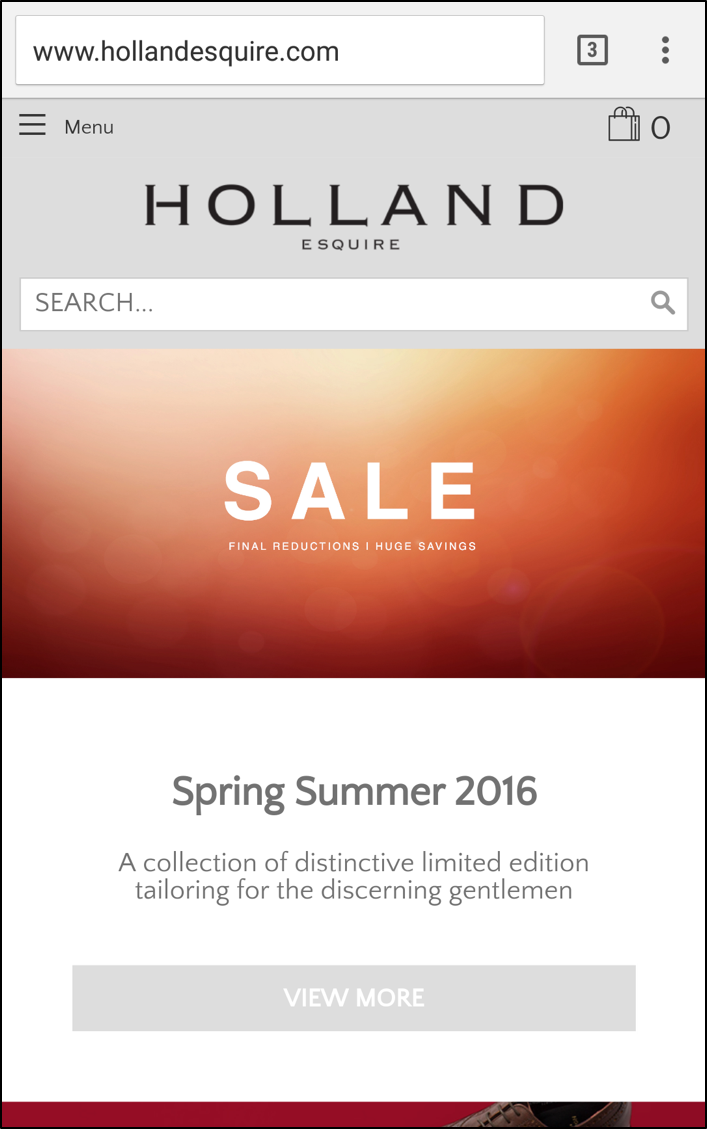
Get images right
This is a key point for any Ecommerce website, but it becomes particularly important in the context of mobile Ecommerce. It’s a basic fact, but it’s worth emphasizing: Smartphones feature much smaller screens than desktops and laptops. An excessive number of images may make a larger screen appear a bit crowded, but will actually fully take over a smartphone screen.
Just as importantly, businesses need to make sure that their images can comfortably fit on a mobile screen, or can shrink down to a smaller size without becoming blurry or otherwise compromised.
Finally, file sizes still matter, as mobile devices have less robust Internet and processing power in many cases than a wired computer. So having mobile-specific imagery, or images that are sized to be optimal on mobile, can ensure a good mobile experience.
Keep it simple
Online retailers should always strive to make sure that they are keeping the mobile shopping experience as simple as possible.
The imagery will play a role here, since, as mentioned before, too many pictures or those that are too large will create distractions. But simplicity should go beyond this. For example, since it’s more difficult to type on a smartphone, Ecommerce sites should make sure mobile customers can easily click on links to navigate to where they need to go. Easy-to-understand categorizations will also help to make site exploration simple.
2. Use Mobile Optimized Payment Methods
In mobile, the name of the game is making everything as easy to do as possible. This is especially true for the checkout process. One of the easiest and most effective ways to simplify checking out is by using a payment method that’s designed for mobile shoppers. PayPal and Amazon are two examples of this type of payment method.
Both of these methods leverage the account details and stored payment information from a shopper’s PayPal or Amazon account to eliminate the need to fill out lengthy checkout fields. Because of this, these payment methods are more likely to increase conversions from mobile shoppers. Additionally, because both Amazon and PayPal are trusted brands, using them on your site will also pass that trust along to the shopper. If you’re a smaller brand, this is great because it works to erase any doubt or lack of trust felt by the shopper.
Other examples of optimized payment options for m-commerce are saved credit card options, like Authorize.net CIM, and Net Terms, which allow for an order to be invoiced and paid separately.
3. Eliminate the Use of Popups
While we’ve recommended popups as a great tool for building your email list in the past, they aren’t a great choice if you’re optimizing your site for mobile shoppers. On a phone, they very often block the majority of the site’s content and they can be difficult to close. For mobile, this kind of friction is universally a conversion killer. If at all possible, select a popup tool that allows you to turn them off for mobile users and do so.
If you’re committed to popups, do what you can to customize their design so that they’re easy to close on a phone and so that it doesn’t block the majority of your site’s content on loading.
4. Design Product Pages for Mobile
Product pages are one of the best areas to focus your efforts on if you care about increasing revenue from mobile shoppers. Here are some tips for turning your product pages into mobile sales tools:
- Keep your product copy focused and brief – people don’t want to read lengthy product descriptions on their phone. Instead focus on writing brief, compelling descriptions that don’t have any unnecessary words.
- Use strong imagery – With less copy, your images need to do more work. Ensure they’re high res, scale down well on mobile and portray your product in the best possible way.
- Enable swatches – Swatches are powerful tools that allow you to visualize product attributes. In doing so, you make it easier for a mobile shopper to make a purchasing decision.
Test Your Site on Different Devices
If you have Google Analytics set up on your site, you can very easily pull a report of the devices people use to visit it. Just go to Audience -> Mobile -> Devices and select the date range you want to analyze.
You’ll likely want to look at your site on an iPhone, iPad and a cross section of Android devices to ensure it looks like you want it to across them all.
5. Integrate Marketing With Your Mobile Experience
Now that your site is optimized for mobile shoppers, you’ll want to incorporate it into your marketing. Here are some of the tactics and strategies you might want to employ: you’ll want to work on:
- Email marketing – most people read email on their smartphone, so ensure your email copy is concise and that the designs are optimized for mobile readers.
- Target mobile shoppers with ads – With platforms like AdWords and Facebook, you can target your advertising to mobile browsers. For these ads to be effective you’ll need to make the conversion process as seamless as possible. Normally this means linking the ad directly to an individual product page.
- SMS marketing – With a mobile optimized site, it might make sense for you to begin using SMS messages as tool to encourage repeat purchases
- Market on mobile first platforms – Without a mobile optimized site it doesn’t make much sense to maintain a presence on mobile first platforms like Instagram and SnapChat. But now that you have one, you may want to incorporate these platforms into your marketing strategy.
Creating the Best Mobile Shopping Experience
By applying these tips, you’ll be well positioned to drive more sales from mobile shoppers, no matter the time of year. And if you’re not on a solution that enables m-commerce adequately, Zoey can help.
Zoey’s design tools ensure a site that can render adeptly on all devices, including mobile, with the ability to control specific aspects of the mobile experience. Contact us to learn more about Zoey and how it can help your business:




